WordPressのサイドバーにはてなブックマークされている記事を表示してるブログを多く見ると思います。特に、人気ブロガーのブログには必ずと言っていいほど表示されていますよね。
一体どうやって表示しているのか気になりませんか?
実はこれ、はてなブックマークからブログパーツとして公式に提供されているのです。
デフォルトのデザインであれば、コードをコピペするだけで簡単に設置することができますが、今回はCSSを編集して「今風」のデザインにする方法を試したいと思います。
公式のブログパーツのコードを取得する
まずは、下記の公式ページからブログパーツのコードを取得しましょう。
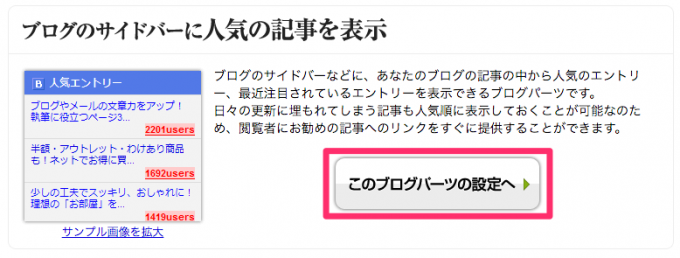
ブログパーツは現在3種類ほどありますが、「ブログのサイドバーに人気の記事を表示」を選んで次に進みます。

ブログパーツを設置したいURLを入力して「送信」を押します。

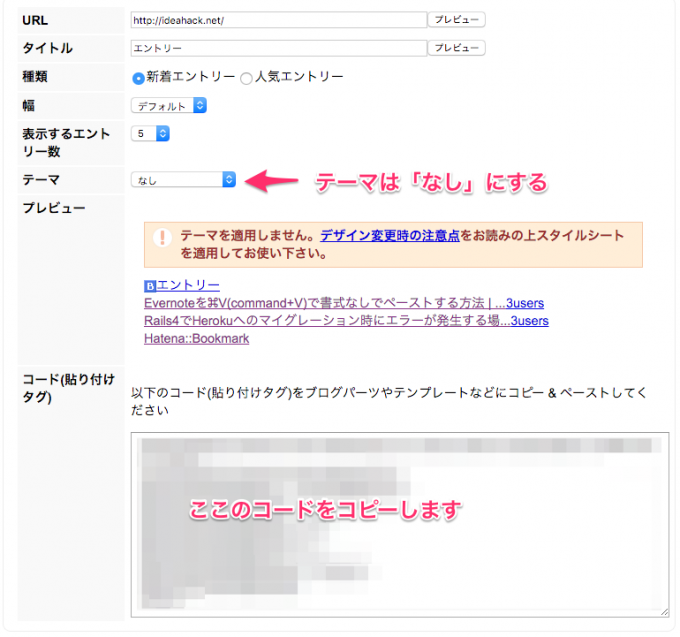
次の画面で、ブログパーツの設定をします。
今回は、自分でデザインをカスタマイズするので、テーマを「なし」に設定しておきます。
種類のところの選択ですが、はてなブックマークがまだ頻繁につかない場合は「人気エントリー」を選択しておいた方が無難です。
| 種類 | 詳細 |
|---|---|
| 新着エントリー | はてなブックマークが新しく付いた記事 |
| 人気エントリー | はてなブックマークが付いている記事 |
設定をすると、下部のウィンドウ内にコードが出力されるので、そのコードをコピーしておきます。(右クリップでコピー)

WordPressの設定
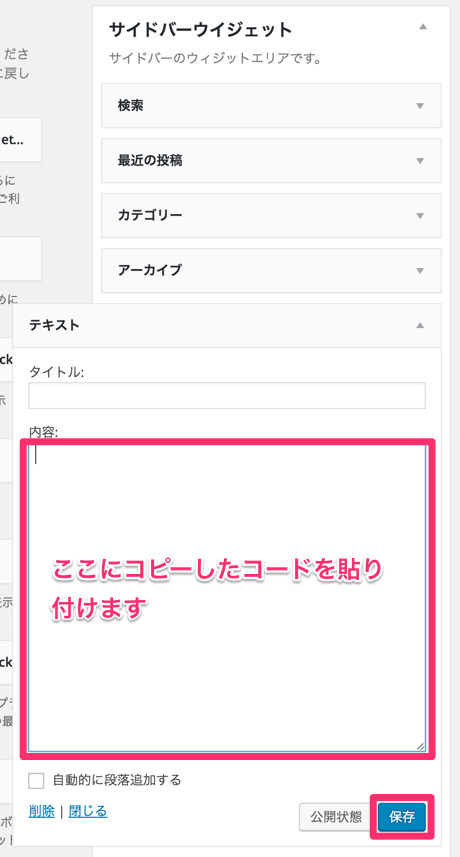
WordPressにログインをして、管理画面より[外観] > [ウィジェット]に進みます。
「テキスト」ウィジェットを「サイドバーウィジェット」に追加して、先ほどコピーしたコードをペーストして保存します。

WordPressのスタイルシートの編集
WordPressの「style.css」に下記のコードを追記します。
※コードの編集は必ずバックアップを取ってから行いましょう
/*--------------------------------------
Hatena bookmark widgetここから
--------------------------------------*/
/* not display title */
.hatena-bookmark-widget-title {
display: none;
}
/* entry list */
.hatena-bookmark-widget-body ul li {
margin-bottom:4px;
padding:12px;
border-bottom:1px solid #ddd;
}
/* hatebu count */
.hatena-bookmark-count a {
color: #F66;
font-weight: bold;
background: #FFF0F0;
}
.hatena-bookmark-count em a,
.hatena-bookmark-count strong a {
color: #FF0808;
font-weight: bold;
background: #FCC;
}
/* not display footer */
.hatena-bookmark-widget-footer {
display: none;
}
/*--------------------------------------
Hatena bookmark widgetここまで
--------------------------------------*/
参考サイト: はてブのブログパーツを自分のブログデザインに合わせる方法
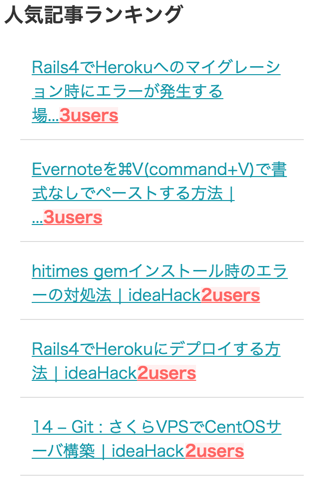
完成
コード編集を終えて下記のように表示されれば成功です。

今日のアイデアハック
はてなブックマークのブログパーツは人気ブログに成長させるには「必須」のブログパーツと言っても過言ではありません。
はてなブックマークをうまく利用してバズる仕掛けを作って行きたいものですね。




コメント